Explore Product Documentation
Magazine Grid Slider

Overview
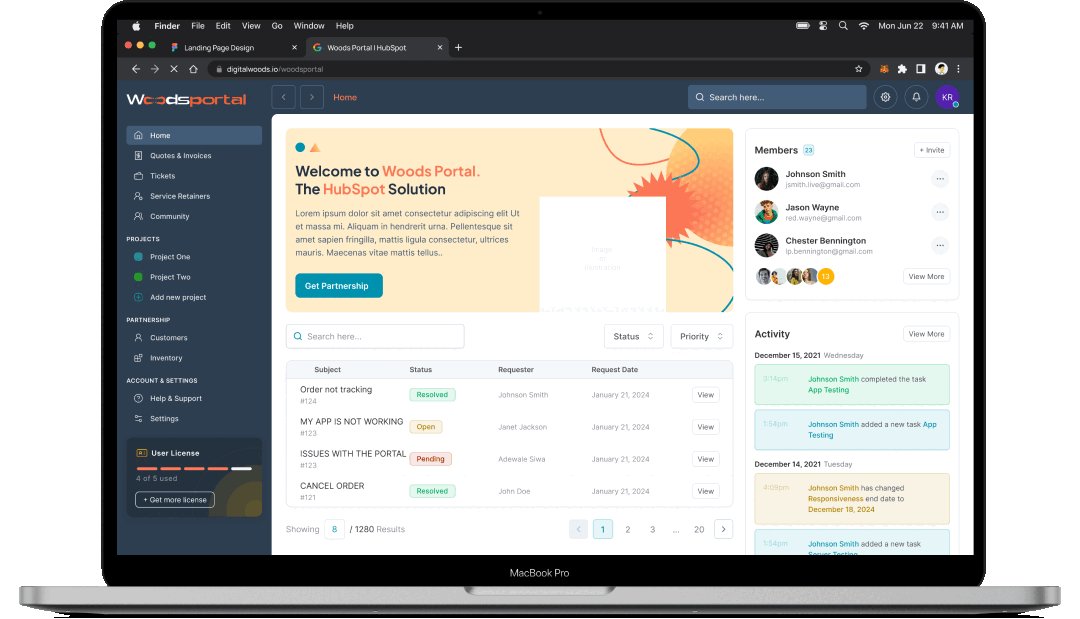
Showcase your content in style with the “Magazine Grid Slider” module, designed to bring a dynamic, magazine-like feel to your site. This module transforms your articles, features, or portfolio items into an engaging, interactive grid, allowing users to slide through eye-catching, high-quality content with ease. Perfect for presenting various topics, the Magazine Grid Slider combines sleek design with functionality, making your content visible and truly compelling.
With intuitive controls and customizable layouts, you can tailor the grid to highlight your best features while maintaining a seamless browsing experience. Elevate your content presentation with a visually stunning slider that captivates and inspires your audience.
.png?width=1080&height=600&name=S1%20(1).png)
Custom Navigation & Responsiveness
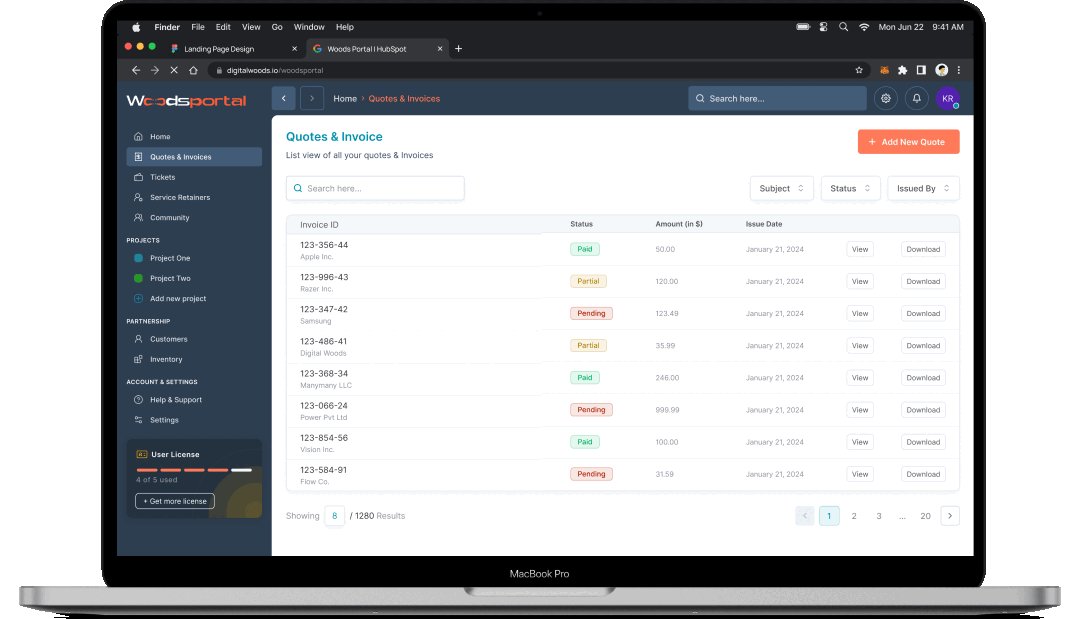
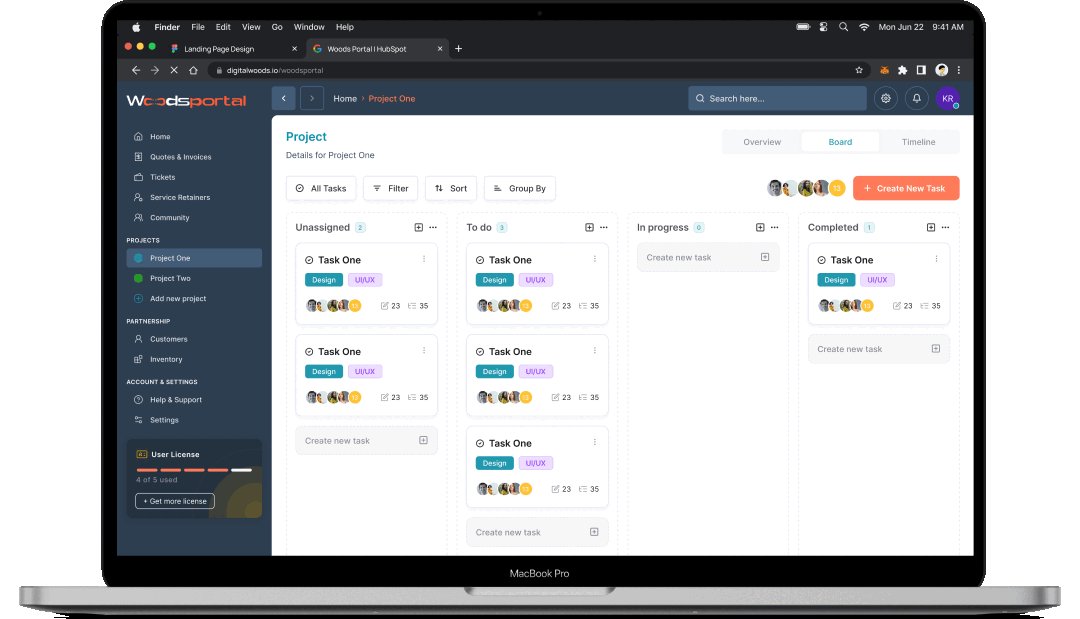
Customize the left and right button icons for smooth slider control, ensuring easy navigation through your content. Tailor the grid's appearance for large, medium, and small screens, so your content always looks its best, no matter the device.
.png?width=1080&height=600&name=S2%20(1).png)
.png?width=1080&height=600&name=S3%20(1).png)
Custom Contents
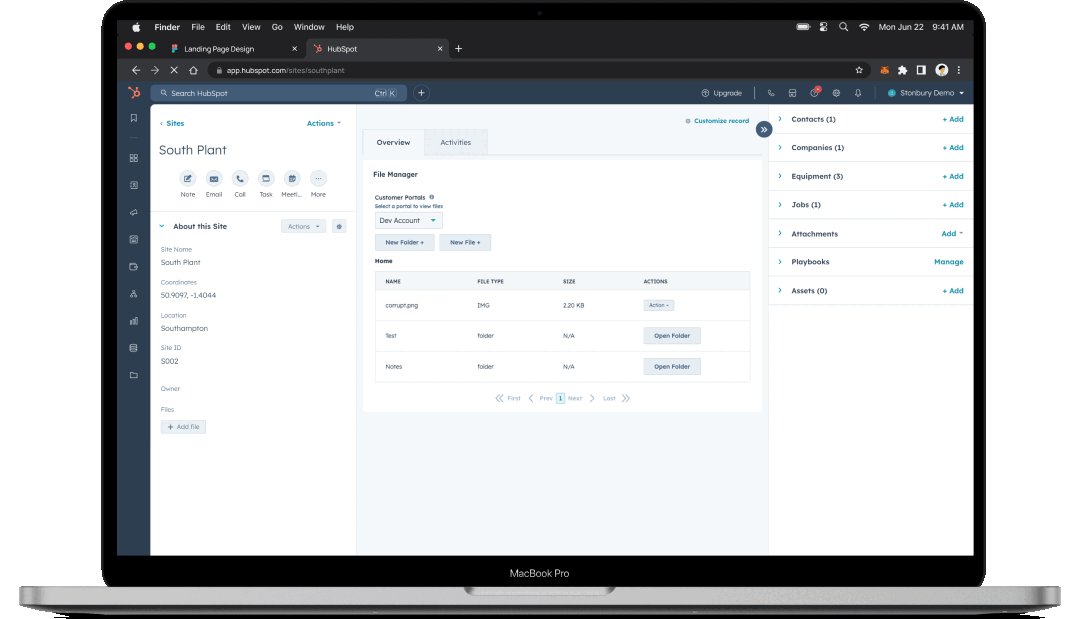
Add background images with alt text for accessibility, and enhance each slide with tags, descriptions, and author details—complete with name, date, and URL. Include social icons to boost sharing, and separate sections with stylish dividers. Drive engagement with button elements linking to further content, and let readers react with icons that track the count.
.png?width=1080&height=600&name=S4%20(1).png)
Define Containers
Set the perfect minimum container height, and fine-tune row and column gaps for a polished, organized look. Add stunning overlayers with gradient colors that seamlessly blend across each slide, choosing the perfect direction for your gradient flow.

Add Container Styles
Adjust container margins and padding to create a balanced and spacious look, and fine-tune the gaps between elements for a seamless flow. Control the container’s horizontal and vertical positioning to ensure your content is always perfectly aligned.

Personalize Tags
Make your tags float effortlessly with customizable positions and control the gaps between elements for a clean, organized layout. Adjust spacing from the sides, refine font typography, and choose the perfect border style to frame your tags. With options for margin, padding, and border-radius, your tags will stand out with smooth edges and vibrant background colors. Enhance interactivity with hover effects, including font and background color changes, and add a bold underline with adjustable color and height to make every tag pop.

Style Headers & Authors
Customize heading typography for a bold statement, and fine-tune margins and padding to ensure perfect spacing. Add a background color that complements your content, and create a dynamic experience with hover text color changes. Tailor the typography for your descriptions and author details, ensuring a cohesive look. Plus, give author names a special touch with hover color effects.

Customize Social Icons
Make your icons float with precision, choosing their perfect position while controlling gaps between elements and spacing from the sides. Customize icon size, colors, and background to match your brand, and enhance with stylish borders and rounded edges. Tailor the hover effects with unique font, background, and border colors to create an interactive and engaging experience.

Define Dividers
Customize the divider height, width, and color to match your design, creating seamless transitions between contents perfectly

Personalize Buttons
Make your buttons float with customizable positions and gaps for a sleek, modern look. Adjust spacing from the sides, and fine-tune tag font typography, border style, margin, padding, and border radius for a tailored design. Choose background colors and set hover effects with font color, background color, and border color changes to enhance interactivity. Add a transition effect with your preferred direction and amount, ensuring every click is smooth and engaging.

Custom Reaction Styles
Customize the gap between elements and set the perfect icon size and color to match your design. Tailor reaction count text with precise typography and adjust the space between slides for a seamless look. Position reactions with floating options to ensure they stand out without disrupting your content.

Slider Navigation Button Styles
Position your buttons with floating options for a modern touch, adjusting spaces from the sides and gaps between buttons to fit your layout perfectly. Choose the ideal icon size and color, set background colors, and define border styles with smooth corner radii for a polished look. Fine-tune margin, padding, and hover effects, including icon color, background color, and border color, to create an interactive experience that seamlessly complements your design.